Date: 21-January-2024
Time: 07:56:00 PM
Author: Shashi Kant Mani
Graphics and size estimation of Images

Graphics:
Graphics is the type of data that is either visible or printable. In general, Graphics term is used to refer to the images that are computer generated. Up to some extent, it’s right but technically any image either that is computer generated or is camera captured, can be called as graphics.
Especially if we talk about computer graphics, we classify it in following two types:
- Raster Graphics: Raster graphics is the kind of graphics that is fixed in size. If we enlarge them for more bigger sizes, images will start getting damaged. This is because the images are created for a certain resolution, pixel density and aspect ratio. If we try to change these properties, we actually damage the originality. Adobe Photoshop is the best example of a Raster graphics software.
- Vector Graphics: Vector graphics is not restricted to a certain fixed size. Instead, it can get enlarged to a very high scale or even to very low scale. The originality will be retained. Unlike of raster graphics, vector images are created based on mathematical formula and derivations. CorelDraw is the best example of a Vector graphics software.
Pixel and Resolution:
A pixel is the smallest visible dot on the screen. On a screen, every visible element is composed of lots of pixels. These pixels have their own dimensions and sizes, and hence in computer graphics, size of every image is defined in pixels as units.
Resolution of an image is written as a multiplication expression to define the height and width of the image. For example: An image having resolution of {1024 X 768} is simply having 1024 pixels in width and 768 pixels in height thus making a total of 786432 pixels in that image.
Size estimation of an image:
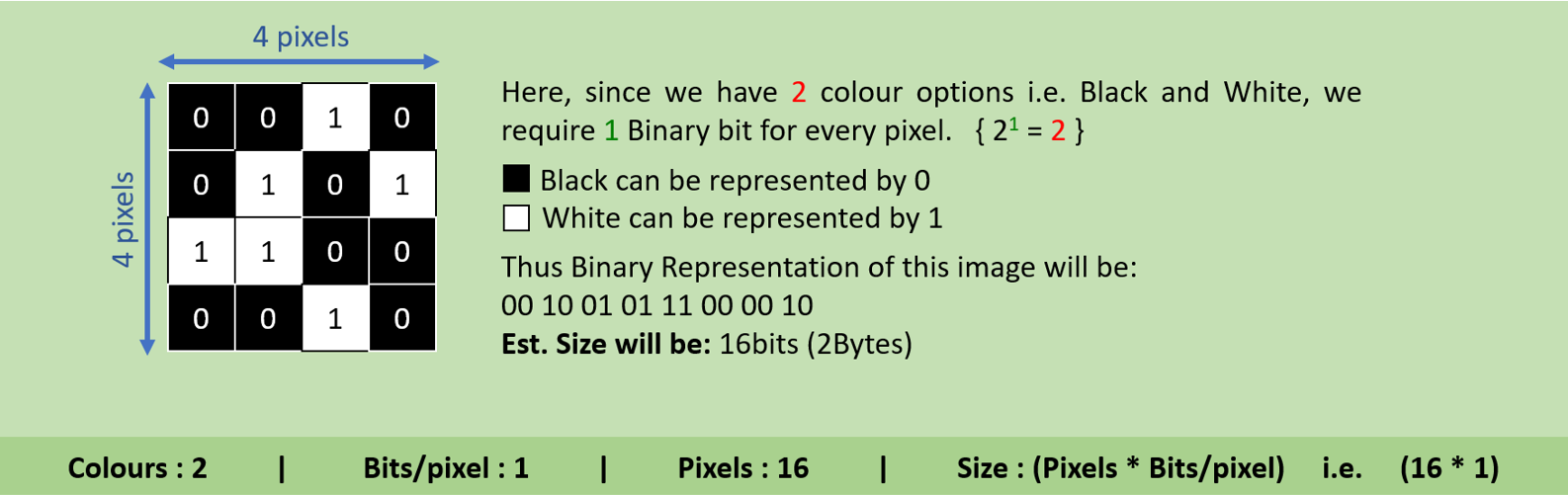
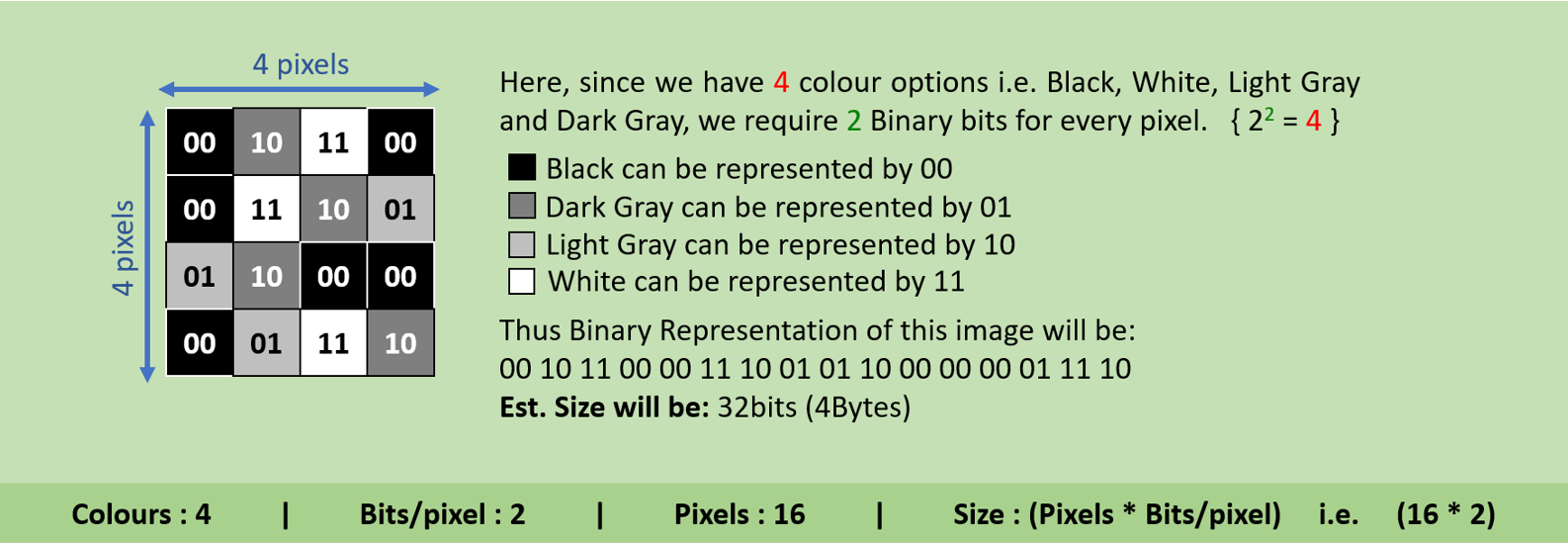
The size of an image file is estimated by multiplying the bits required to represent one single pixel with total number of pixels in that image.
For example: An image having resolution of {1024 X 768} and having weight of a pixel as 1 Byte will consume about {(1024 X 768) X 1} bytes i.e. 786432 Bytes. In upper sizing metrics, it'll be 768KB.
The same image having weight of a pixel as 2 Byte will consume about {(1024 X 768) X 2} bytes i.e. 1572864 Bytes. In upper sizing metrics, its 1536KB or nearly 1.5MB.
See the examples: